Facebookのソーシャルプラグインを使ってコメントボックスを作ってみました。 2013.11.23 22:00

以前、ブログへのコメントがスパムで一杯になって消すのに大変だったので、最近よく見るfacebookのコメントボックスを設置してみました。 作り方は次のとおりでした。意外と簡単です。

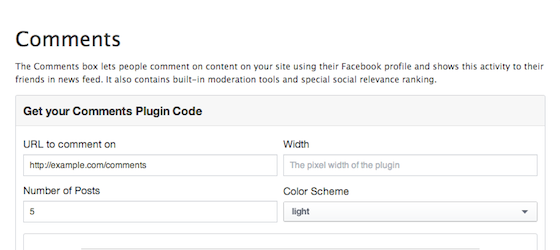
- このような画面が表示されるので、画面にしたがって入力していきます。
- URL to comment onには、コメントしたいページのURLを入力します。後で修正しますが、まずはhttp://www.trip-mania.jp/と入力しました。
- Widthは、プラグイン横幅のピクセル数です。540にしました。
- Number of Postsは、表示させるコメントの数です。一応、20にしましたが、、、
- Color Schemeは、標準のままlightにしました。lightとdarkの二種類あります。
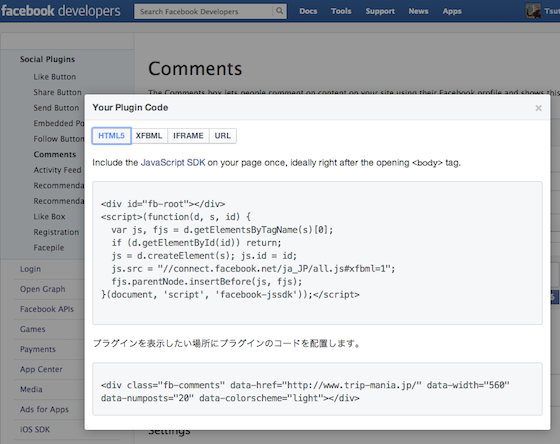
- 入力し終わったら、サンプルが表示されます。サンプルの下のGet Codeボタンを押します。
- コードは二つあって、上段のものは、
<body>タグの後ろにコピペします。 - 下段のものをそのままコピペすると、コメントの対象がブログ全体になってしまって、個別の記事にコメントではなくなってしまいます。個別の記事へのコメントとするために、個別の記事のurlを貼付ける必要があります。
- ExpressionEngineの場合、
{current_url}で現在表示されているページのURLを得ることができますので、http://www.trip-mania.jp/を{current_url}に置き換えます。 - これで、完成です。

温かいコメントをお願いします。(笑)
ネット Posted by .(JavaScript must be enabled to view this email address)ツイート
次の記事:タイムマシンの調子が悪かった。
最近の記事
- 今後の更新は、trip-mania.jpをご利用下さい。
- iPhone6s Plusに機種変更しました。
- jQuery(toggle)
- JavaScript(Formへのアクセス)
- Google Geocoding API
- OS X Yosemiteにアップグレードして思ったこと。
- iPhone6とiPhone6 plusの現物見てきました。
- iPhone6ではスイカやイコカは使えない様子。
- iPhone6の噂、答え合わせ
- iPhone6の噂
- 岐阜地方どうなっているんだ?
- 東日本大震災の津波で流された漁船が3年経ってアメリカの東海岸に漂着したようです。
- グーグルの格安スマホ
- やっぱりオリンピックの選手ってすごいんだな。
- ソニー不動産
- 不動産のネット取引
- Google Earth ライブ版?
- 総務省がツイッターの投稿などを解析して災害時の避難情報を提供するらしい。
- EPUB版の判例百選
- Gmailの内容分析
- グーグルが空港の図面を公開してしまったこと。
- 交通事故の映像なんですが、、、ほのぼのとした感じが、、、
- 光学迷彩?
- 遺言の日
- コンタクトレンズ内埋め込みカメラ
- ブラジルの病院で新生児や胎児、40人の遺体が放置されていた。
- Googleがドローンの開発企業を買収した。
- 教師が生徒にIDとパスワード盗まれて成績表がLINEで流された。
- パスワード盗まれて不正送金される事件が増えている。
- 空に黒い輪っかが浮いている。
- これは、痛そう。
- Google Glass路上で奪われる
- KeyRemap4MacBookを使ってみた。
- Macのキーバインドを変更してみた。
- Google 日本語入力を使ってみた。
- iPod生産終了
- スパイス・バザール(インフェルノ)
- イェレバタン・サラユ 沈んだ宮殿(インフェルノ)
- トプカプ宮殿と七つの塔の要塞(イエディクレ)(インフェルノ)
- アヤソフィア(インフェルノ)
- iPhoneでのネットがやたら遅い。
- アタトュルク国際空港(インフェルノ)
- C-130輸送機(インフェルノ)
- ドゥカーレ宮殿(インフェルノ)
- サン・マルコ広場とサン・マルコ大聖堂(インフェルノ)
- リアルト橋(インフェルノ)
- サンタ・ルシア駅(インフェルノ)
- フィレンツェからヴェネツィアへ(インフェルノ)
- サン・ジョヴァンニ洗礼堂(インフェルノ)
- サンタ・マルゲリータ・デイ・チェルキ教会(ダンテ教会)(インフェルノ)
